U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
U盘便携式hexo随处写博客
简述:在任意一台联网的电脑上续写hexo博客,一个U盘+几个网站即可搞定。便携式hexo,其免去Nodejs 和 Git 的安装和配置还包含了配置和懒人脚本。好处就是省事、简单、方便
便携式hexo下载及使用方法,由 HEXO Portable | 比特萌信息技术 免费提供服务。(这里使用的版本是1.0.3)
几个网站:
- 折腾选用:hexo中文文档详细教程 Hexo,博客主题汇总 Themes
- 在线markdown编辑预览器,由 Cmd Markdown 编辑阅读器 免费提供服务。
- 免费且安全的图床,由 Simple Free Image Hosting 免费提供服务。
hexo博客搭建
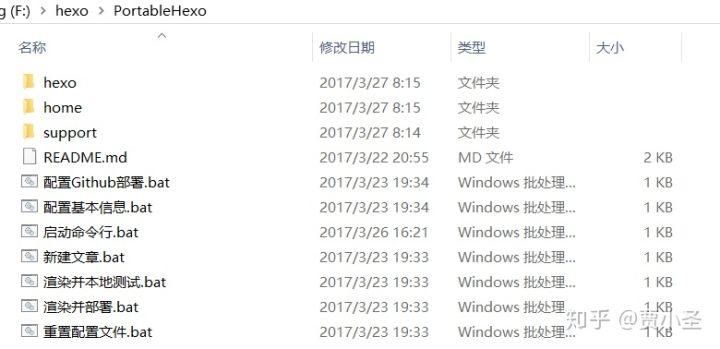
效果:参考上述便携式hexo下载及使用方法,我们已经完成了便携版博客的搭建。其本地文件夹如下:
极速纯净低bug主题推荐
效果:参考上述便携式hexo下载及使用方法,我们已经完成了便携版博客的搭建。其本地文件夹如下:
极速纯净低bug主题推荐
简述: hexo社区提供了很多主题,很多主题由个人或者小团体开发,综合主题本身的容错性、网站的访问速度、阅读体验、网页自适应等多方面因素,推荐使用 pure 主题。
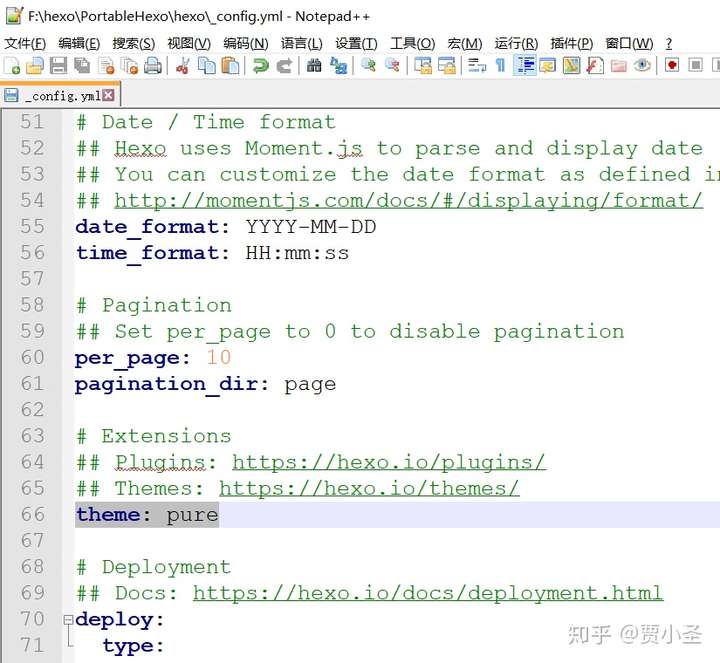
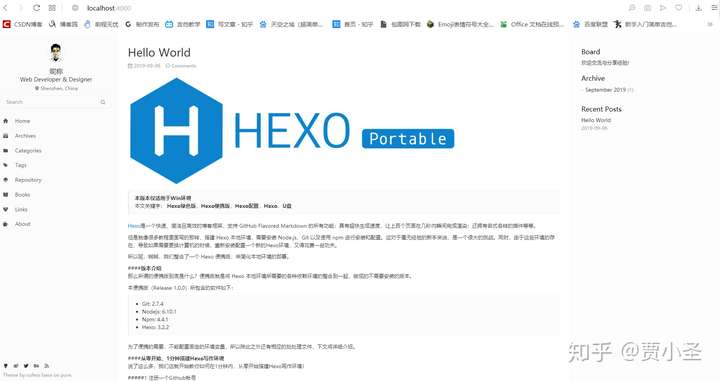
实现: 这里选用并下载 pure 主题->修改文件夹名称为 pure 该主题文件夹存放至PortableHexo\hexo\themes 文件夹中->修改博客配置文件_config.yml 使用主题为 pure ->运行 渲染并本地测试.bat 文件 -> 浏览器访问 localhost:4000 预览, 该主题相关详细信息可前往 cofess/hexo-theme-pure 查看。


部署到coding
简述: 托管在github上会严重降低网站的访问速度,可选择国内的coding平台并开启Codingpages 服务。这需要以下简单的步骤。
注册coding。coding的官网地址:CODING - 一站式软件研发管理平台新建仓库也就是coding里的项目(项目名称要和coding的用户名保持一致)
![v2-0830f6bab6bd50784d314bf9ea1d86fd_hd.jpg][12]本地生成sshkey,coding部署公钥,这需要以下几个步骤:
首先我们对PortableHexo\support\script下原有的 deploy.sh文件进行修改。设置固定的git用户名及邮箱,并用其生成唯一的sshkey,存放在PortableHexo/home 下。替换deploy.sh全部内容为下述代码:
1234567891011121314151617181920212223242526272829303132333435363738394041424344echo ""unset HOMEunset USERPROFILEunset HOMEPATHexport HEXOPHOME=`dirname $PWD`/homeexport HOME=$HEXOPHOMEexport USERPROFILE=$HEXOPHOMEexport HOMEPATH=$HEXOPHOME#每次都会重置用户名及邮箱git config --global user.name "example"git config --global user.email "example@example.com"#当前用户及用户邮箱echo "当前用户(和coding用户名相同)及用户邮箱:"git config user.namegit config user.emailpubkey=`dirname $PWD`/home/.ssh/id_rsagit config --global credential.helper storeif [ ! -f "$pubkey" ]; thenecho "本地公钥尚未创建,现在进行创建公钥..."echo " 公钥创建完成后即可将id_rsa.pub密钥复制到coding。"echo " 创建.ssh文件夹...接下来的操作按照提示敲回车。"mkdir `dirname $PWD`/home/.sshssh-keygen -t rsa -C "example@example.com" -f ~/.ssh/id_rsaecho " 公钥创建完成。"elseecho "本地公钥已存在。"fi#-vT会提示编译信息,可找错误,这边有个小问题,在ssh -T "git@git.coding.net" 时#默认会以路径c/user/**/.ssh/路径下的公钥进行匹配,而不是home/.ssh目录下的公钥,但在hexd d部署时却相反。#ssh -T "git@git.coding.net"echo "即将部署测试,按回车继续..."read TEMPINPUThexo ghexo decho "部署结束,请访问站点查看是否部署成功。"echo "回车退出;"read TEMPINPUT接着我们修改博客配置文件PortableHexo\hexo_config.yml ,配置coding仓库, /.git 修改为你自己的仓库地址。
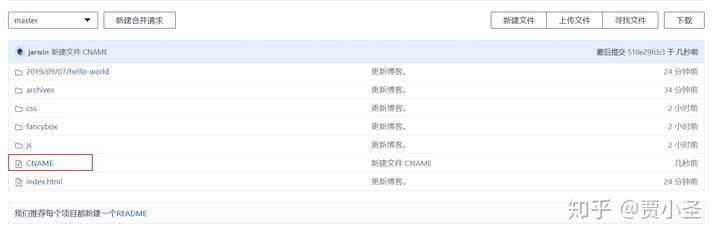
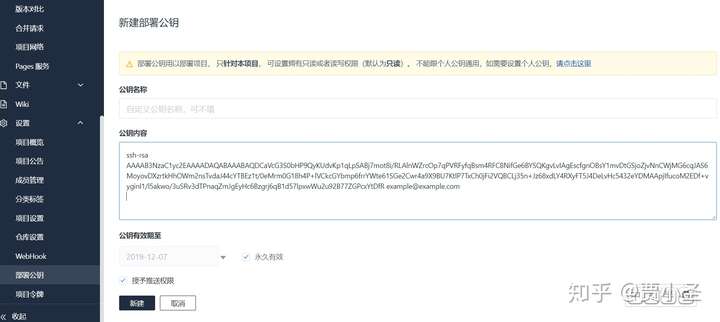
12345deploy:type: gitrepo: git@git.coding.net:jarwin/jarwin.gitbranch: mastermessage: 更新博客。接着我们运行批处理文件配置Github部署.bat, 首次运行会生成本地sshkey,存在在PortableHexo/home/.ssh 文件夹下,复制该文件夹下的 id_rsa.pub 内容到coding该项目下新建部署公钥。

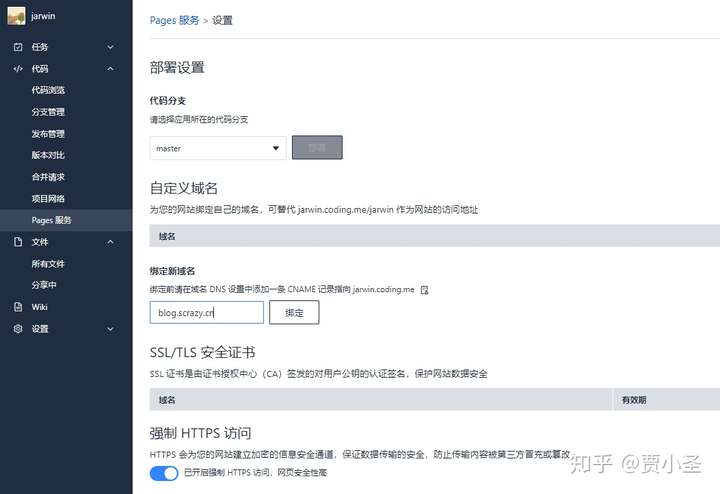
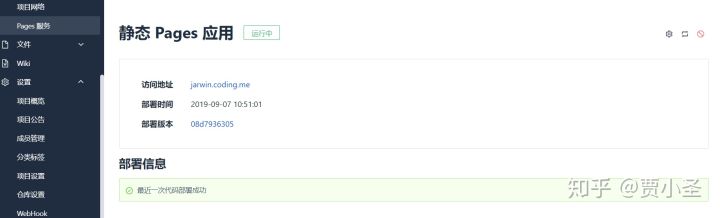
再次运行配置Github部署.bat ,当出现提示信息INFO Deploy done: git 时,你已成功完成部署到coding测试。我们可以修改配置Github部署.bat文件名称为Coding部署测试.bat。接着我们开启Pages服务,这样就可以通过浏览器访问你在coding上托管的博客,我的地址是: jarwin.coding.me 。

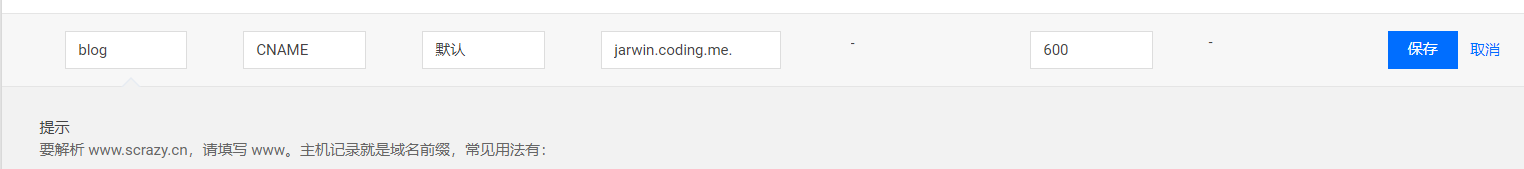
如果你有自己的域名,那么可以通过指定域名进行站点访问。具体的来说:在Coding上我们进入Pages服务/设置页面,输入需要绑定的域名,我使用的是自己的二级域名 blog.scrazy.cn,这意味着你已经为你的域名云解析添加相应的CNAME记录。此外在Coding上也可以为站点开启免费的https服务。至此已完成全部U盘便携式hexo静态博客搭建、极速纯净低bug主题、部署到coding、指定域名访问、https加密等工作。